Study/css
overflow tag
더 멋진 세상을 꿈꾸는 개발자
2020. 4. 9. 15:12
overflow = 넘치다
넘치는 content를 어떻게 처리할지 명령하는 태그이다.
Ink overflow and scrollable overflow
There are two types of overflow that you might encounter in CSS. The first is described as ink overflow. This is the overflow of painting effects which do not affect layout or otherwise extend the scrollable overflow region, such as box shadows, border images, text decoration, overhanging glyphs, outlines, etc.
The overflow that we sometimes need to manage in CSS is described as scrollable overflow. This is the content appearing outside of the box for which scrolling mechanisms need to be provided. The overflow properties are how we can control what happens when content overflows a box.
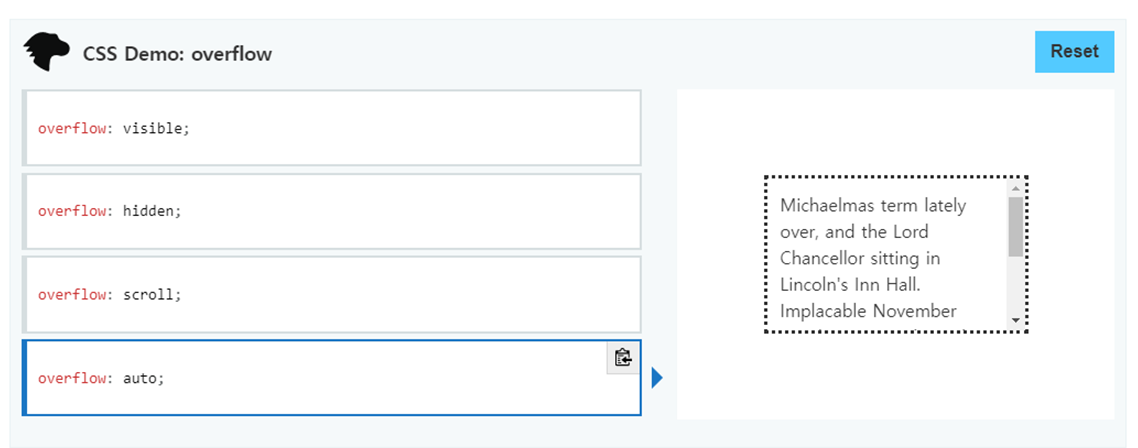
사용 예시는 아래와 같다.