-
display: grid;
grid-template-columns: 40% 60%; -> columns형태로 각각 40, 60프로 나뉘어 배치됨.
grid-template-columns: 4fr 6fr; -> 위와 같은 것을 출력하나 이 친구를 더 많이 사용함.
왜냐하면,
grid-gap: 1rem; -> 그리드 사이의 공간.
이 친구를 사용할때 템플릿을 %로 사용하면 갭때문에 이외의 공간이 생겨나서 스크롤이 생겨버림.
그래서 템플릿을 사용할때에는 fr을 사용하는 것이 더 좋다. (fr = fraction 부분, 일부)
grid-template-columns: 4fr 6fr;
grid-template-columns: 1fr 1fr 1fr 1fr; -> 이런식으로도 사용할 수 있음.
grid-template-columns: repeat(4, 1fr); -> 이런식으로도 사용할 수 있음.
grid-template-columns: 200px 1fr; -> 이런식으로도 사용할 수 있음.
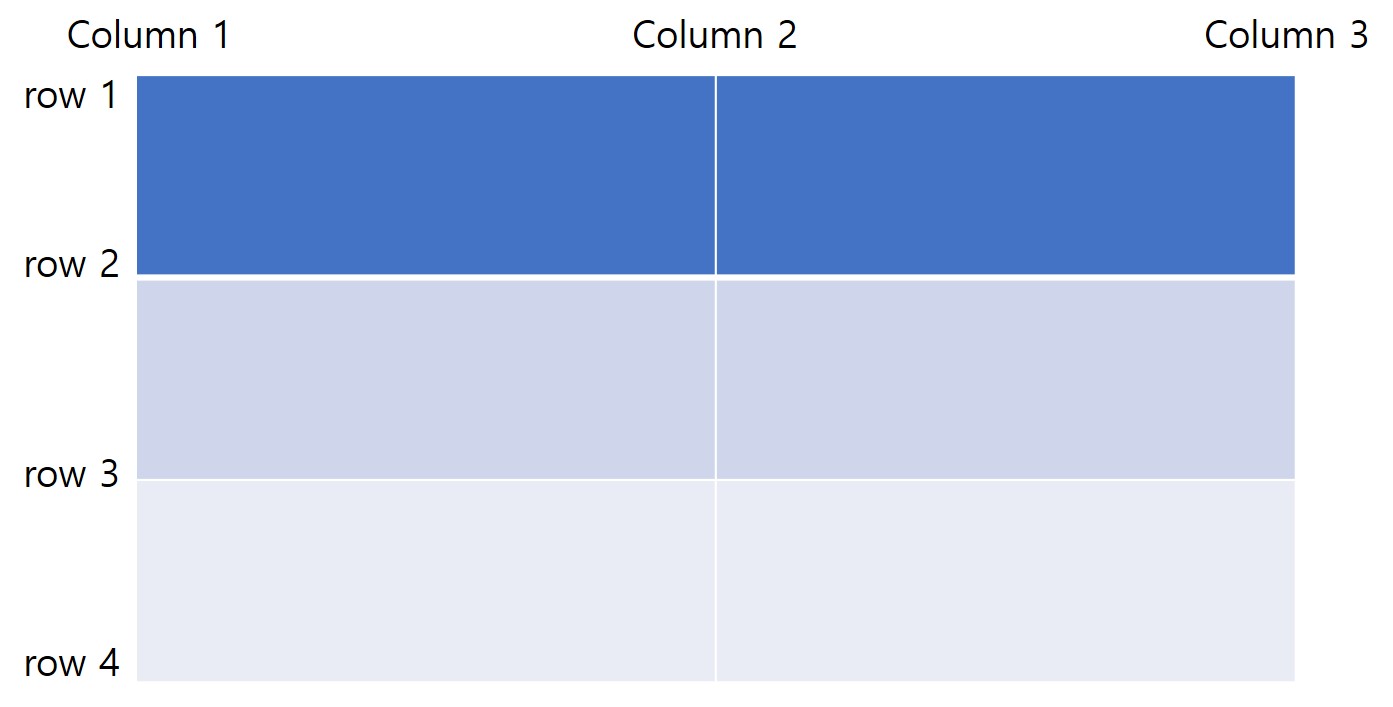
grid-auto-rows: 300px; -> 컨텐츠 크기와 상관없이 row값이 300px로 똑같이 맞추어짐.
그러나, 한 그리드의 컨텐츠 크기가 300px보다 더 클 경우, 컨텐츠 내용이 그리드 밖으로 나오게됨.
이런 경우를 방지하기 위해,
grid-auto-rows: minmax(300px, auto); -> 이렇게 하면 min값이 300px, max값은 컨텐츠 크기의 값이 된다.
(해당되는 줄만 늘어남)
grid-auto-rows: minmax(10em, auto); -> 현재 폰트 값의 10배 높이.
이 상태에서도 justify-contents, align 등 사용할 수 있음.
.item: nth-child(5) {
justify-self: start;
}
-> 이런식으로 5번째 아이만 따로 명령할 수도 있음.
각 아이템이 일정하지 않은 크기의 그리드일 경우,

그리드 숫자 세는법 .item:nth-child(1){ grid-column: 1/4; } //그리드의 컬럼을 1부터 4까지 차지하게 해주세요~~.item:nth-child(4){ grid-row: 2/4; } //4번 아이템 그리드의 row를 2부터 4까지 차지하게 해주세요~~ /*그런데 이렇게 했더니 4번째 아이템이 마음대로 column1 위치로 옮겨졌다. 그러면 우리 마음대로 어떻게 위치를 옮길 수 있나? */.item:nth-child(4){ grid-column: 3; grid-row: 2/4; } //이렇게 하면 아이템이 column3자리로 위치가 옮겨짐.우리가 강제로 옮길 경우, 아이템이 겹쳐질 수 있다.
'Study > css' 카테고리의 다른 글
hover했을때 다른 요소에 변화주기 (0) 2020.05.16 hover / i:not(:hover) (0) 2020.05.14 <p>태그 텍스트 중 일부만 선택해서 속성 변경하기 :: span활용 (0) 2020.05.11 backface-visibility(이면가시성) (0) 2020.05.11 figure태그, figcaption태그 (0) 2020.05.11