-
snake gameStudy/JavaScript 2020. 5. 19. 14:05




//html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link href="https://fonts.googleapis.com/css2?family=Pangolin&display=swap" rel="stylesheet" /> <title>snake Game</title> </head> <body> <canvas id="snake" width="608" height="608"></canvas> <script src="index.js"></script> </body> </html>js코드는 아래와 같다.
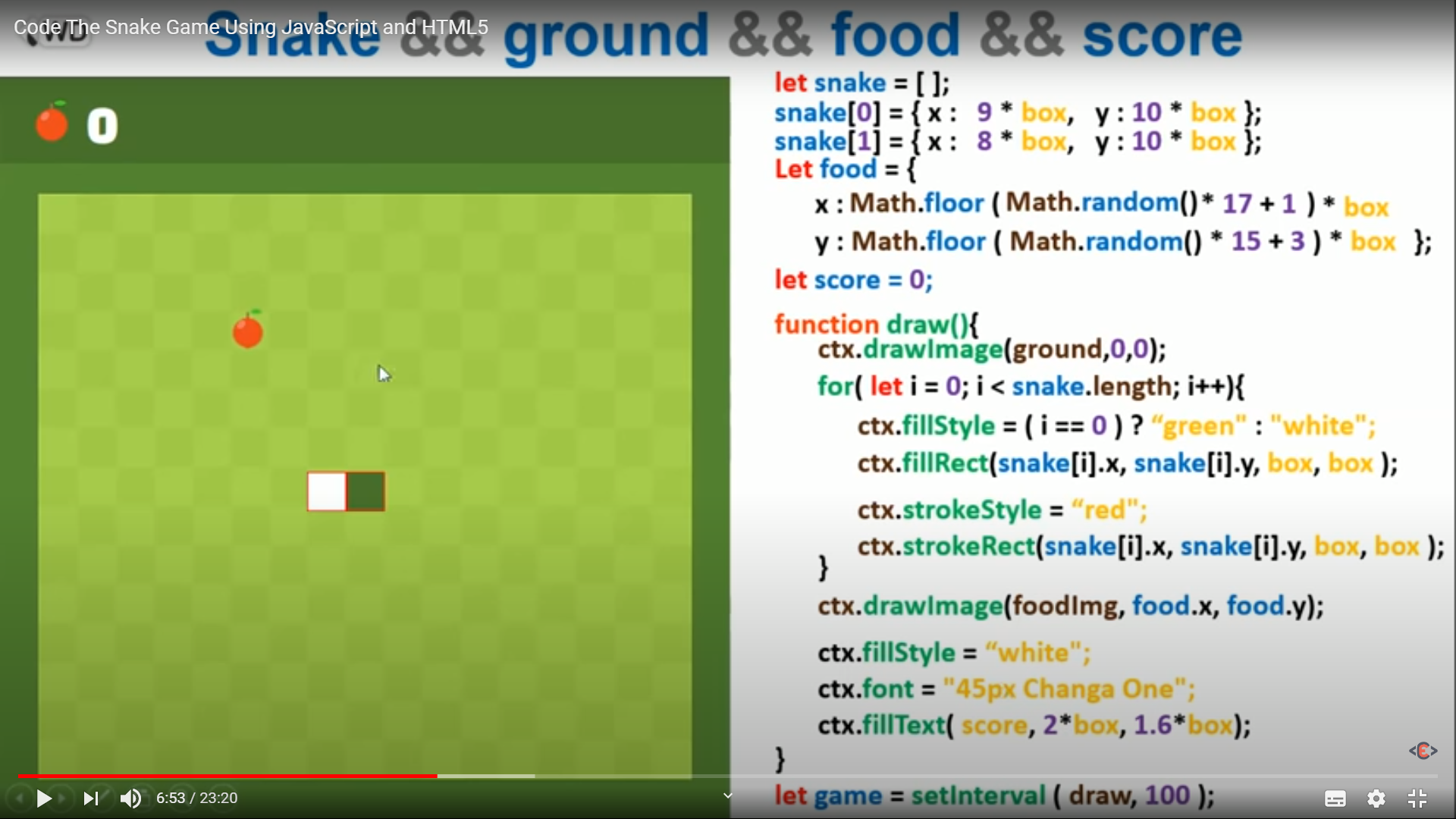
const cvs = document.getElementById("snake"); const ctx = cvs.getContext("2d"); //create the unit let box = 32; //load images const ground = new Image(); ground.src = "images/ground.png"; const foodImg = new Image(); foodImg.src = "images/food.png"; //load audio files const dead = new Audio(); const eat = new Audio(); dead.src = "audios/gameover.mp3"; eat.src = "audios/eat.mp3"; //create the snake let snake = []; snake[0] = { x: 9 * box, y: 10 * box, }; //create the food let food = { x: Math.floor(Math.random() * 17 + 1) * box, y: Math.floor(Math.random() * 15 + 3) * box, }; //create the score var let score = 0; //control the snake let d; document.addEventListener("keydown", direction); function direction(event) { if (event.keyCode == 37 && d != "RIGHT") { d = "LEFT"; } else if (event.keyCode == 38 && d != "DOWN") { d = "UP"; } else if (event.keyCode == 39 && d != "LEFT") { d = "RIGHT"; } else if (event.keyCode == 40 && d != "UP") { d = "DOWN"; } } //check collision function function collision(head, array) { for (let i = 0; i < array.length; i++) { if (head.x == array[i].x && head.y == array[i].y) { return true; } } return false; } //draw everyting to the canvas function draw() { ctx.drawImage(ground, 0, 0); for (let i = 0; i < snake.length; i++) { ctx.fillStyle = i == 0 ? "green" : "white"; ctx.fillRect(snake[i].x, snake[i].y, box, box); ctx.strokeStyle = "red"; ctx.strokeRect(snake[i].x, snake[i].y, box, box); } ctx.drawImage(foodImg, food.x, food.y); //old head position let snakeX = snake[0].x; let snakeY = snake[0].y; //which direction if (d == "LEFT") snakeX -= box; if (d == "UP") snakeY -= box; if (d == "RIGHT") snakeX += box; if (d == "DOWN") snakeY += box; //if the snake eats the food if (snakeX == food.x && snakeY == food.y) { score++; eat.play(); food = { x: Math.floor(Math.random() * 17 + 1) * box, y: Math.floor(Math.random() * 15 + 3) * box, }; // we don't remove the tail } else { //remeove the tail snake.pop(); } //add new head let newHead = { x: snakeX, y: snakeY, }; //game over if ( snakeX < box || snakeX > 17 * box || snakeY < 3 * box || snakeY > 17 * box || collision(newHead, snake) ) { clearInterval(game); dead.play(); } snake.unshift(newHead); ctx.fillStyle = "white"; ctx.font = "45px Pangolin"; ctx.fillText(score, 2 * box, 1.6 * box); } // call draw function every 100 ms let game = setInterval(draw, 100);출처 : https://www.youtube.com/watch?v=9TcU2C1AACw&t=81s
'Study > JavaScript' 카테고리의 다른 글
웹페이지의 스크롤 막기 (0) 2020.05.21 async vs defer (0) 2020.05.20 (게임) 구구단 구현 (0) 2020.05.18 객체 (0) 2020.05.18 printTriangle만들기 (0) 2020.05.18