-
inline & blockStudy/css 2020. 6. 22. 22:38
html의 요소는 '블록레벨 요소'와 '인라인'요소로 분류될 수 있다.
블록레벨? 인라인??
무엇일까??
알아보도록 하자.

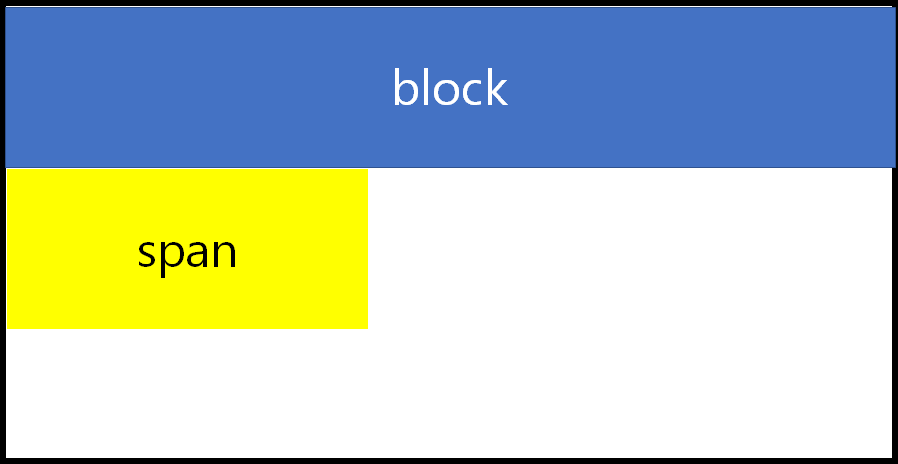
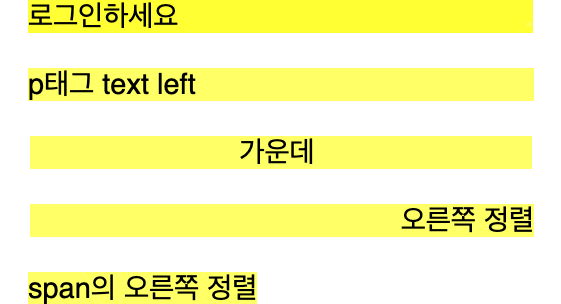
위와 같이 한 너비를 모두 차지 하는 태그를 block 요소 라고 부르고,
지정된 컨텐츠 내용값만 차지하며, 옆에 다른 값을 바로 이어서 받을 수 있는 태그를 inline 요소라 부른다.

출처: 위코드 위 그림의 1-4 줄은 block 요소,
5번째 줄은 inline요소 인 것이다.
inline
예제를 살펴보도록 하자.
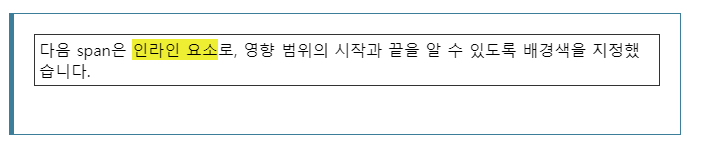
<div>다음 span은 <span class="highlight">인라인 요소</span>로, 영향 범위의 시작과 끝을 알 수 있도록 배경색을 지정했습니다.</div>이 예제에서 div는 텍스트를 가진 블록레벨 요소이다.
이 텍스트 안에는 인라인 요소인 <span>이 존재한다.
span은 인라인이기때문에 전체 문단이 끊기지 않고 하나로 그려진다.
결과를 확인해보자.

inline 요소 태그로는 <span>, <a>, <img> 태그 등이 있다.
특징
- width/height 적용 불가
- margin/padding-top/bottom 적용 불가
- line-height 원하는 대로 적용 불가(span에 적용안되고 감싸고 있는 div 전체 크기에만 영향 등)block
block 요소의 의미는, 이 요소 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없다는 뜻이다.
즉, 블록요소의 태그들 옆에는 바로 붙어서 다른 요소가 오지 않고,
비어져 있다.
(자리를 한 줄씩 차지함)
<header>, <footer>, <p>, <li>, <table>, <div>, <h1> 등이 모두 block 요소에 해당하는 태그들이다.
inline-block
홈페이지 디자인을 받아서 HTML 작업을 시작할 때,
이렇게 inline, block 성질을 생각하면서 HTML 태그를 선택해야할까?
물론 대부분 inline, block 성질에 의해 태그가 결정되지만,
아무 태그나 사용해도 결국은 CSS를 통해 얼마든지 성질을 바꿀 수 있다
.inline-p { display: inline-block; } .float-left { float: left; } .float-right { float: right; }해당 property에 위와 같은 값을 부여하면,
요소 옆에 요소가 위치하는 inline 성질로 변하게 된다.
그러나 inline요소와 완전히 같은 것은 아니다.
inline 특징의 단점들을 보완해준다.
정확히 말하자면, inline과 block 2개의 짬뽕이다.
제일 중요한 성질 자체는 inline과 비슷하다.
동일 라인에 여러 태그를 붙일 때 쓸 수 있다.
다만 위 inline의 단점들을 커버하는 것이 inline-block이다.
- width/height 적용 가능
- margin/padding-top/bottom 적용 가능
- line-height 적용 가능
다만 고려해야 할 것이 있습니다.
- inline-block 끼리 공백이 생기게 되는데, 이때는 상위 div에 { font-size: 0; } 를 적용하면 해결이 됩니다.
- inline-block 끼리 높이가 안맞을시 상위 공백이 생기는데, 이때는 { vertical-align: ---; } 값으로 top 등을 줘서 맞춰주시면 됩니다.반대로 inline요소의 태그를 block으로 변환해서도 사용가능하다.
.block-span { display: block; }즉, 필요에 따라
inline을 사용하거나
좀 더 디테일한 height, width값등을 주고 싶을 때, inline이지만 margin값을 주고 싶을 때는 inline-block 등을 사용하면 된다.
none
.hide { display: none; }
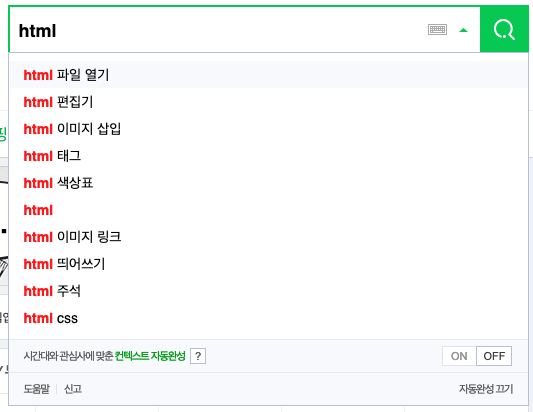
출처: 위코드 우리가 자주 사용하는 네이버 검색창.
네이버 검색창에 텍스트를 입력하는 순간, 아래에 관련 목록이 뜨는 것을 볼 수 있다.
원래는 해당 영역이 display: none; 으로 보이지 않다가,
텍스트를 입력하는 순간,
자바스크립트가 검색목록 요소에 다른 클래스로 교체할 것이다.
아마 그 새로운 클래스에는 display: block 이라는 값이 있었을 것이다.
이렇게 클래스 이름에 따라 요소에 display: none <-> block 가 있었다가 없었다가 하면서
요소를 보이게/안보이게 할 수 있는 것이다.
정말 많이 쓰이는 기법이다.
출처 및 참조: 위코드,
https://developer.mozilla.org/ko/docs/Web/HTML/Inline_elements,
'Study > css' 카테고리의 다른 글
float (0) 2020.06.22 position 속성_ relative, absolute, fixed (0) 2020.06.22 position:absolute 인 요소를 중앙에 위치시키는 방법 (0) 2020.06.19 CSS: Shrink-to-fit a DIV to equal the width of its content (0) 2020.06.17 :not () (0) 2020.06.13