-
semantic elementsStudy/html 2020. 6. 24. 20:47
semantic elements = 의미를 가진 요소들.
시멘틱 요소는 분명하게 이것의 의미를 브라우저와 개발자 모두에게 전달한다.
예를들어, non-semantic요소인 <div>와 <span>은 이것의 내용에 대해 아무것도 말하지 않는다.
semantic 요소의 예인 <form>과 <table>, <article>은 분명하게 이것의 내용을 정의한다.
HTML에서의 시멘틱 태그
많은 웹사이트들은 네비게이션, 헤더, 푸터를 가리키기 위해 아래와 같은 HTML 코드를 가진다.
<div id="nav"> <div class="header"> <div id="footer">
HTML에는 웹페이지의 각각 다른 부분들을 정의하기 위해서 사용될 수 있는 시멘틱 요소들이 있다.
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

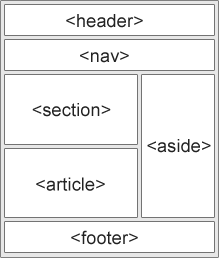
웹페이지 구조로 보는 시멘틱 요소 HTML <section> ELEMENT
<section> 요소는 문서 안에서의 한 section을 정의한다.
W3C의 HTML 문서에 따르면 :
"section은 일반적으로 제목이 있는 주제별 콘텐츠 그룹이다"
홈페이지는 일반적으로 소개, 컨텐츠 및 연락처 정보를 위해 섹션으로 분할 될 수 있다.
<section> <h1>WWF</h1> <p>The World Wide Fund for Nature (WWF) is....</p> </section>- 내용적 흐름과 구조를 만들기 위해 내용을 나누는 용도이다.
- 같은 성격의 내용, 즉 관련있는 내용을 section 요소로 묶어 표시한다.
- 뉴스와 광고 섹션 처럼 서로 다른 성격을 지닌 것들을 section 요소로 표시하면 영역 구분이 아주 명확해진다.
- 탭과 같은 상위 주제 아래에 하위 주제로 엮인 탭 방식의 구성일때 각각의 탭을 section 요소로 표시할 수 있다.
- 섹션은 독립적인 영역이라 섹션 내에도 헤더(header)와 푸터(footer)를 둘 수 있다. 이것은 섹션마다 나름의 제목 체계를 가질 수 있다는 것을 의미하며, 섹션마다 H1 요소를 가질 수 있게 되었다.
- 스크린리더 사용자는 섹션 단위로 이동할 수 있으므로 문서 내 내비게이션이 좀 더 수월해지고 검색엔진은 특정 섹션 중심으로 색인 활동을 할 수 있으므로 검색엔진의 효율성을 높일 수 있다.
HTML <article> 요소
이 <article> 요소는 독립적인 컨텐츠를 지정한다.
기사는 독자적으로 이해되어야 하며, 웹사이트의 나머지 부분과 달리 독립적인 특성을 띄어야 한다
<article> 요소를 사용할 수 있는 예:
- 포럼 게시물
- 블로그 포스트
- 신문 기사
<article> <h1>What Does WWF Do?</h1> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article>- 본문과 별개로 구성되어 다른 영역에 영향을 주거나 받지 않고 독립적으로 배포되거나 재사용할 수 있다.
- 게시판의 게시물, 블로그 포스트, 댓글, 위젯에 담긴 콘텐츠등이 article에 해당한다.
- 일반적인 상황에서는 section 요소가 article 요소를 포함한다. 하지만 독립적으로 구성된 내용이 몇 개의 섹션으로 구성된 경우라면 article 요소가 section 요소를 포함할 수도 있다.
- section 요소가 관련 있는 내용을 묶는 역할이라면 article 요소는 관련 있는 내용 중에서 독립적으로 구성된 글을 별도로 묶는 역할이다.
- article 영역 내에 헤더(header)와 푸터(footer)를 둘 수 있다.
- article 요소안에 article 요소가 들어갈 경우, 밖의 요소의 내용과 안쪽의 요소의 내용이 관련이 있는 내용이라는 것을 의미한다.
출처: https://webdir.tistory.com/310 [WEBDIR]HTML <header> 요소
<header> 요소는 문서 또는 섹션 헤더를 가리킨다.
HTML5에 새롭게 추가된 요소로서, 웹 문서 맨 윗부분에 있으며 웹 사이트 이름, 글로벌 링크(로그인, 회원가입, 사이트맵, 언어 선택등 웹사이트 어느 곳에서든지 이용할 수 있는 링크)등으로 구성된 영역이다.
<article> <header> <h1>What Does WWF Do?</h1> <p>WWF's mission:</p> </header> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article>- 사이트 이름(로고), 내비게이션, 헤드라인, 검색 등으로 구성된다.
- 과거에는 <div id="header">와 같이 사용했었다.
- 문서나 각 section, article 의 헤더 부분에 사용가능하며, 그것들의 제목이나 간단한 소개 콘텐츠를 담을 수 있다.
- 브라우저가 헤더영역을 인식할 수 있게되면 스크린리더의 내비게이션과 검색엔진의 색인에 도움을 줄 수 있다.
html <footer> 요소
<footer>는 문서 또는 섹션의 바닥 글을 가리킨다.
HTML5에 새롭게 추가된 요소.
웹문서 맨 아래쪽에 있으며 저작건, 연락처 등으로 구성된 영역이다.
<footer> <p>Posted by: Hege Refsnes</p> <p>Contact information: <a href="mailto:someone@example.com"> someone@example.com</a>.</p> </footer>- 푸터는 바닥 영역 또는 꼬리말을 지칭하는데, 저작권, 연락정보 등 본문과의 관련성은 있지만 본문에는 담기 어려운 내용을 담는다.
- 일반적으로 푸터 영역은 한 문서 내에서 한 번만 제공되지만 section 요소나 article 요소 내에 있는 footer 요소는 해당 영역에 관한 꼬리말을 표시할 수 있다.
- 맨위로 가기 링크나 헤더의 메인 내비게이션도 반복 제공을 위해 푸터 영역에 둘 수 있다.
HTML <nav> 요소
nav 요소는 탐색링크의 집합을 정의한다.
주요 탐색 링크 블록에 사용함.
HTML5에 새롭게 추가된 요소로서, 목적지로 이동할 수 있도록 링크를 별도로 모아둔 영역이다.
<nav> <a href="/html/">HTML</a> | <a href="/css/">CSS</a> | <a href="/js/">JavaScript</a> | <a href="/jquery/">jQuery</a> </nav>- 링크 중에서 중요도가 높은 링크를 체계적으로 구성해 놓은 것으로 단순 본문 링크와 메뉴(카테고리) 성격의 링크인지 확인이 가능하다.
- ul, li, a 요소들을 여전히 함께 사용해야 한다.
- 브라우저가 네비게이션 영역을 알 수 있게 되면 스크린리더의 내비게이션과 검색엔진의 색인에도 도움을 줄 수 있다.
HTML <aside> 요소
HTML5에 새롭게 추가된 요소로서, 페이지 전체 내용과는 어느정도 관련성이 있지만 주요 내용과는 직접적인 연관성은 없는 분리된 내용을 담고 있다.
<p>My family and I visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> <p>The Epcot Center is a theme park in Disney World, Florida.</p> </aside>- 흔히 사이드바라고 부르는 영역으로 배너, 용어 설명, 관련 상품 등 본문 내용과 직접적인 관련성이 적거나 없는 내용으로 구성된다.
- aside 요소로 구성된 것을 검색엔진은 무시하고 본문 위주로 색인을 진행할 수 있고 스크린리더 사용자는 해당 영역이 어떤 성격의 영역인지 신속하게 파악할 수 있으므로 곧바로 다른 영역으로 이동할 수도 있다.
HTML <figure> 및 <figcaption> 요소
이미지와 캡션을 <figure> 요소 로 그룹화 할 수 있다 .
캡션의 목적은 이미지에 시각적 설명을 추가하는 것이다.
<figure> <img src="pic_trulli.jpg" alt="Trulli"> <figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption> </figure>시멘틱 태그를 사용해야 하는 이유
1. 의미부여
시멘틱 요소 (Semantic Element)는 html로 만든 문서에 추가적으로 의미를 부여해 준다.
무의미한 요소는 문서를 작성할 경우, html문서를 접하는 사람이 어떤 데이터를 봐야할지,
어떤 데이터를 제공하는지 파악하기가 어렵다.
그러나 시멘틱 요소를 사용하면 문서에 대한 추가 정보를 제공하므로 통신에 도움이 되며
페이지의 의미와 내용이 무엇인지 브라우저에 명확히 전달하게 된다.
이러한 명확성은 이후에 나올 두번째 이유, 검색엔진과도 연결된다.
시멘틱 마크업을 사용하여 의미를 부여해준다면 유지보수하거나 소프트웨어 재공학을 위해 다시 문서를 분석할 경우, 시간을 절약할 수 있을 것이다.
Semantic 마크업을 사용하는 행위는 문서에 의미를 부여해주는 행위이다.
더불어 시멘틱 태그를 사용하면 컨텐츠를 스타일링하는 데 더 많은 후크를 사용할 수 있다.
2. SEO (Search Engine Optimization) 검색엔진 최적화
검색엔진최적화는 검색엔진이 웹페이지의 자료를 수집하거나 순위를 방식에 맞게 웹페이지를 구성하여, 검색 결과의 상위에 나올 수 있게 하는 행위를 말한다.
SEO를 위해서는 검색어를 페이지에 적절하게 배치해야한다.
검색엔진은 결과를 보여줄 때, html의 태그들을 분석한다.
이 때, Semantic한 문서는 검색엔진이 유의미한 결과를 낳을 수 있도록 한다.
출처: https://webdir.tistory.com/310 [WEBDIR]출처: https://webdir.tistory.com/310,
https://www.w3schools.com/html/html5_semantic_elements.asp,
https://www.lifewire.com/why-use-semantic-html-3468271
'Study > html' 카테고리의 다른 글
데이터 속성 사용하기 (data attribute) (0) 2020.06.12 vs code 같은 글자 한번에 선택하는 방법 (같은 글자 한번에 바꾸는 방법) (0) 2020.05.11 html form tag (0) 2020.04.09 semantic element (0) 2020.03.31 html이란 (.MDN) (0) 2020.03.28