-
function 함수의 형태와 구성Study/JavaScript 2020. 6. 25. 10:37
함수를 왜 사용하는가?
스크립트를 작성하다보면 유사한 동작을 하는 코드가 여러 곳에서 필요할 때가 많다.
사용자가 로그인이나 로그아웃을 했을 때 메시지를 보여주는 동작 같은 경우 말이다.
함수는 프로그램을 구성하는 주요 '구성요소(building block)'이다.
다시말하면, 하나의 특정한 작업을 수행하도록 설계된 독립적인 블록이다.
함수를 이용하면 중복없이 유사한 동작을 하는 코드를 여러번 호출 할 수 있다.
혹시, alert(message)를 사용해본 적이 있는가?
이것은 명령만 내려도 alert기능을 사용할 수 있는 내장함수이다.
이번에는 함수를 직접 만드는 방법에 대해 알아보자:)
함수의 기본 형태
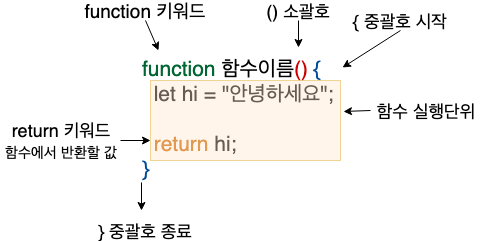
function checkCorrect () { let hi = "안녕하세요"; return hi; }checkCorrect라는 함수가 정의되어있다.
위와 같이 함수를 생성하고 아래와 같이 이름을 불러 호출할 수 있다.
함수를 정의만 하고 호출하지 않으면 실행되지 않으니 꼭 유의하자!
checkCorrect();함수의 문법 형태를 더 자세히 살펴보면 아래와 같다.

-
function 키워드로 시작하여
-
함수 이름을 지어주고
-
함수를 알리는 소괄호((): parentheses)를 열고 닫고 // (parameter로 데이처를 받을 수 있음)
-
함수의 시작을 알리는 중괄호({: curly bracket)을 열어준다.
-
실행할 코드를 중괄호와 중괄호 사이에 작성한다. 함수의 body라고 부르기도 합니다. 이 부분에 들여쓰기가 되어있다. 함수 내부에 있는 코드라는 것을 알기 좋게 하려고 들여쓰기 한다.
-
return(반환) 할 것이 있다면 작성한다.
-
중괄호(}: curly bracket)로 닫아줍니다. 함수의 작성이 끝났음을 알린다.
매개변수(parameter)와 인자(argument)
매개변수란
함수를 정의하면서 함수 선언식의 괄호() 안에 어떤 변수명을 쓰면, 우리는 그걸 '매개변수'라 부른다.
매개 변수는 그 이름처럼 실제로 함수 안쪽에서 변수와 같은 역할을 하게 된다.
함수가 호출될 때, 값을 전달받게 되면, 매개변수에 값이 정의된다.
즉, 매개변수를 이용해서 임의의 데이터를 함수 안에 전달 할 수 있다.
(데이터를 받는 그릇같다🥣 )
인자란
어떤 함수를 호출하면서 호출문의 괄호 안에 어떤 값 또는 값이 정의된 변수를 쓰면,
우리는 그걸 '인자(argument)' 라고 부른다.
함수에서 매개변수를 적어둔 상태라면, 호출시 인자로 전달한 값은 매개변수를 통해 사용 가능하게 된다.
// doubleNumber 함수 선언식 function doubleNumber(myNumber) { // <- 호출시 전달받은 값을 myNumber 라는 변수명으로 함수 안쪽에서 사용하겠다. let myResult = myNumber * 2 return myResult } // doubleNumber 함수 호출문 doubleNumber(3); // <- doubleNumber를 호출하면서 값 3을 전달해주겠다.위 함수에서 매개변수는 myNumber라는 변수명을 가지고
호출할 때 데이터가 전해진 값 3을 전달받은 것이다.
- 인자와 매개변수는 한개가 아니라 여러개가 될 수 있다.
function showMessage(from, text = anotherFunction()) { // anotherFunction()은 text값이 없을 때만 호출됨 // anotherFunction()의 반환 값이 text의 값이 됨 }- 매개변수에 값을 전달하지 않을 경우, 그 값은 undefined가 된다.
undefined가 되지 않게 하려면 '기본값'을 설정해주면 되는데,
위와 같이 매개변수 오른쪽에 = 를 붙이고 설정하고자 하는 기본값을 써주면 된다.
return 반환 값
함수를 호출했을 때 함수를 호출한 그 곳에 특정 값을 반환하게 할 수 있다.
이때 이 특정 값을 반환 값(return value)라고 부른다.
인수로 받은 두 값을 더해주는 간단한 함수를 만들어 반환 값에 대해 알아보자.
function sum(a, b) { return a + b; } let result = sum(1, 2); alert( result ); // 3if문이나 switch를 활용해 함수 하나에 여러개의 retrun문이 올 수도 있다.
** return 문이 없거나 return 지시자만 있는 함수는 undefined를 반환한다.
return문이 없는 함수도 무언가를 무조건 반환하게 되어잇는데 그게 바로 undefined이다.
function doNothing() { /* empty */ } alert( doNothing() === undefined ); // true함수 이름짓기
함수는 어떤 동작을 수행하기 위한 코드를 모아 놓은 것으로, 함수의 이름은 대개 동사이며
가능한한 간결하고 명확해야 한다.
코드를 읽는 사람은 함수 이름만 보고도 함수가 어떤 기능을 하는지 힌트를 얻을 수 있어야 한다.
함수가 어떤 동작을 하는지 축약해서 설명해주는 동사를 접두어로 붙여 함수 이름을 만드는 게 관습이다.
다만, 팀 내에서 그 뜻이 반드시 합의된 접두어만 사용해야 한다.
"show"로 시작하는 함수는 대개 무언가를 보여주는 함수이다.
이 외에 아래와 같은 접두어를 사용할 수 있다.
- "get…" – 값을 반환함
- "calc…" – 무언가를 계산함
- "create…" – 무언가를 생성함
- "check…" – 무언가를 확인하고 불린값을 반환함
더불어 함수는 동작 하나만 담당해야한다. (이렇게 만드는 것이 유지보수, 가독성에 좋다.)
arrow function
함수 표현식보다 단순하고 간결한 문법으로 함수를 만들 수 있는 방법이 있다.
바로 화살표 함수 (arrow function)이다.
let function = (parameter) => expressionlet sum = (a, b) => a + b;출처 : 위코드,
'Study > JavaScript' 카테고리의 다른 글
Object 프로퍼티 접근, 할당, 중첩 (0) 2020.06.25 클래스 생성자와 메소드 (0) 2020.06.25 날짜와 시간 (0) 2020.06.24 string, Number 변환 (0) 2020.06.24 slice (0) 2020.06.24 -