-
box-sizing: border-box;Study/css 2020. 4. 8. 21:30
box에 margin, padding, border 값 등을 줄 경우,
margin, padding, border 값들은 원래 있던 박스 사이즈 위에 얹어져 전체 박스의 값이 더 커지게 된다.

예를들어,
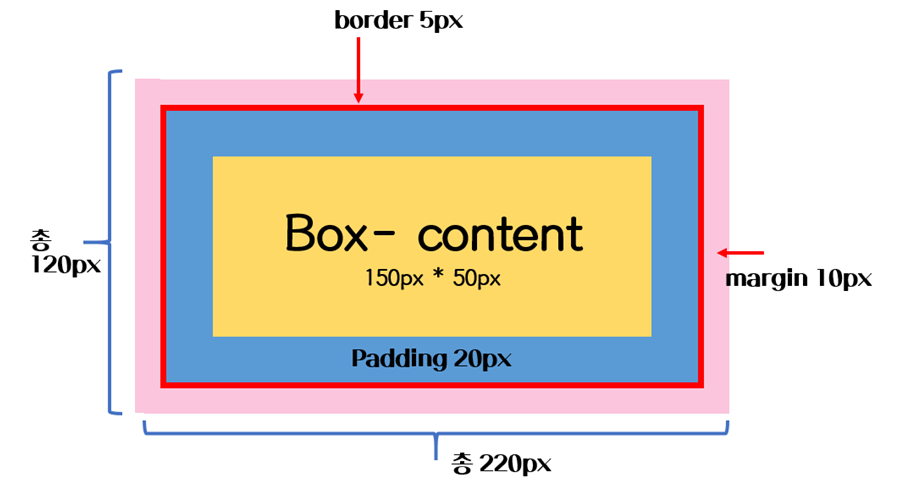
가로 150px, 세로 50px 크기의 박스가 있다고 해보자.
여기에 margin 10px, padding 20px, border 5px 값을 준다면,

이렇게 박스 자체가 커지게 됨.
그런데 이 박스에게 height나 width값을 100%줄경우,
box의 값이 커져버리면 화면을 이탈하는 경우가 발생함.
그래서 우리는, padding이나 margin 값을 줘도 박스 자체의 크기는 커지지 않도록 하기 위해
box-sizing: border-box;
값을 준다.
그러면 padding값을 줘도 box의 전체 크기의 변함없이 그 안에서 이루어져,
box-content의 값이 줄어들고, 전체 box값은 그대로인 상태가 됨!!

극단적인..ㅋㅋㅋㅋㅋ 예시같지만
무튼 이런식이 된다는 말이다.
'Study > css' 카테고리의 다른 글
selector 선택시 유의점 (0) 2020.04.08 li 태그 겹사용 금지 (0) 2020.04.08 position:fixed; 를 사용할 때마다, 따라와야 할 것??! (0) 2020.04.07 color: inherit; (0) 2020.04.07 cursor 태그 (0) 2020.04.07